Project overview
Whilst at Kingdom We were commisioned to produce two web based applications for the Premier League as part of the Premier Stars program. The two tools were to feature Premier League branding and styling and to use football scenarios to help engage children with classroom tasks. The interactives were to be used in school classrooms across the UK. Time Tools allowed teachers to run a list of classroom acitivites against either a stopwatch or a set timer. Class Planner gave teachers the opportunity to create a tasklist with a time for each task and allow them to check an item off when the class had completed it.
I worked as the sole UX and UI designer on both tools, working through prototypes with the client before working through iterations of themed designs. With designs approved I managed our development team to deliver on the unique functionality of the tools.

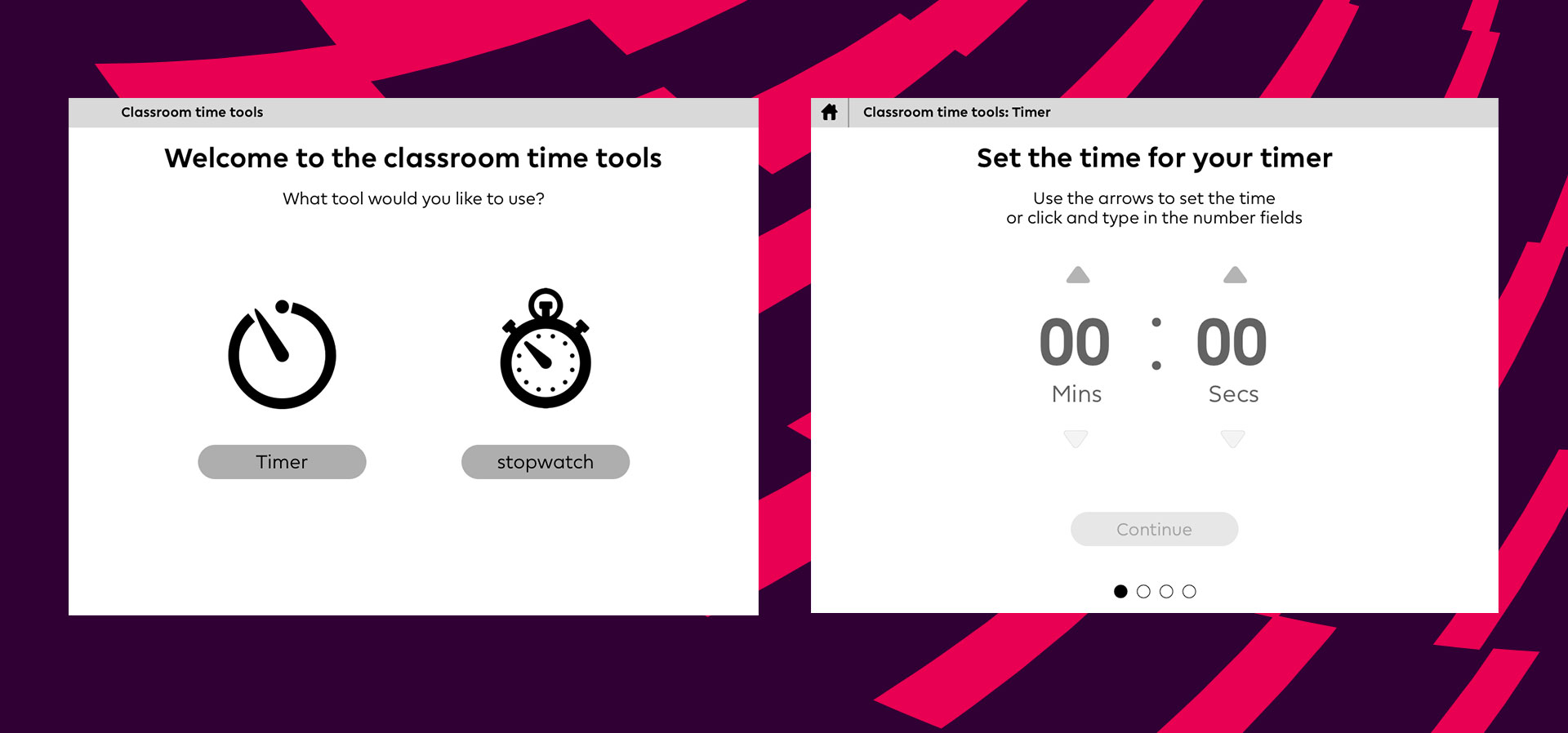
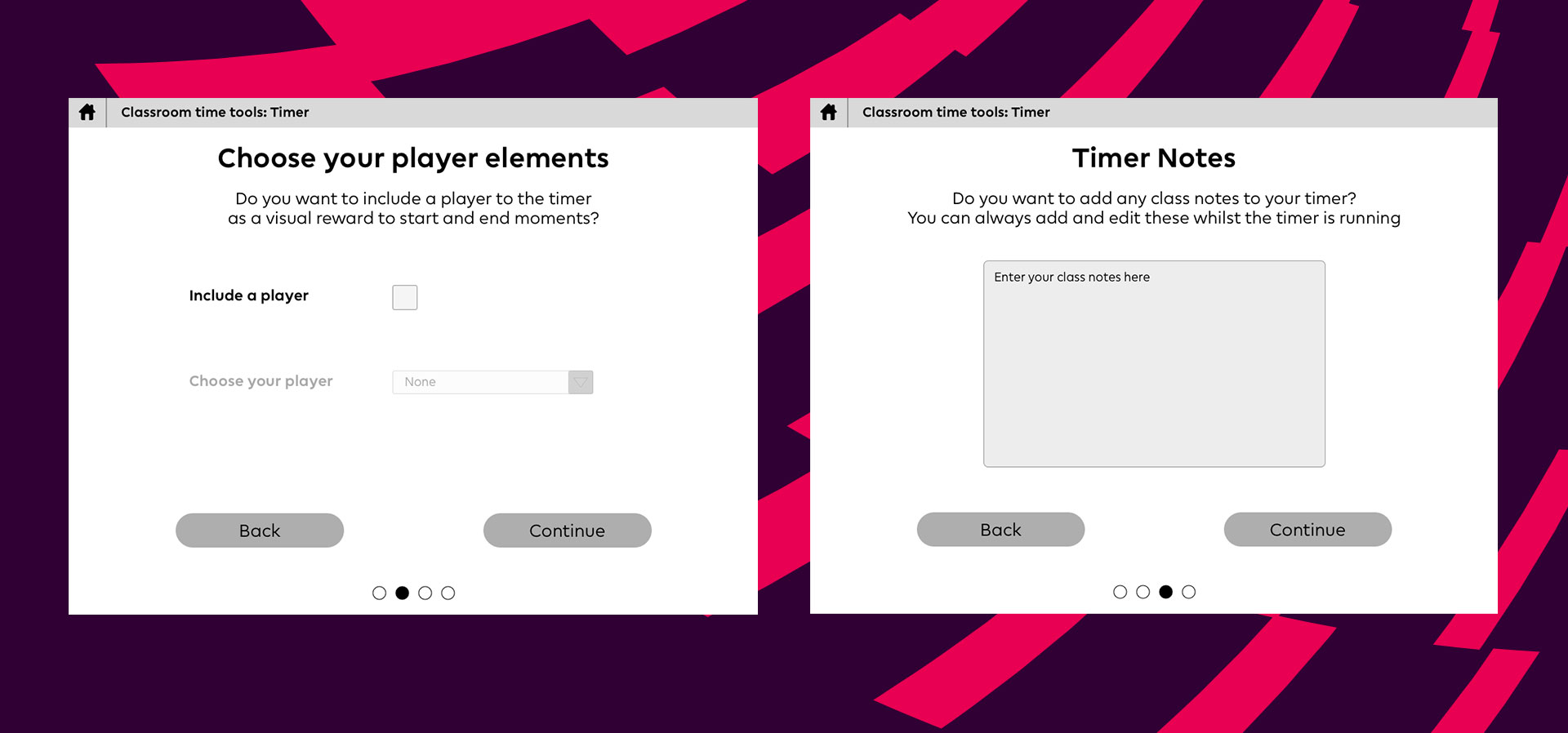
setup wireframes


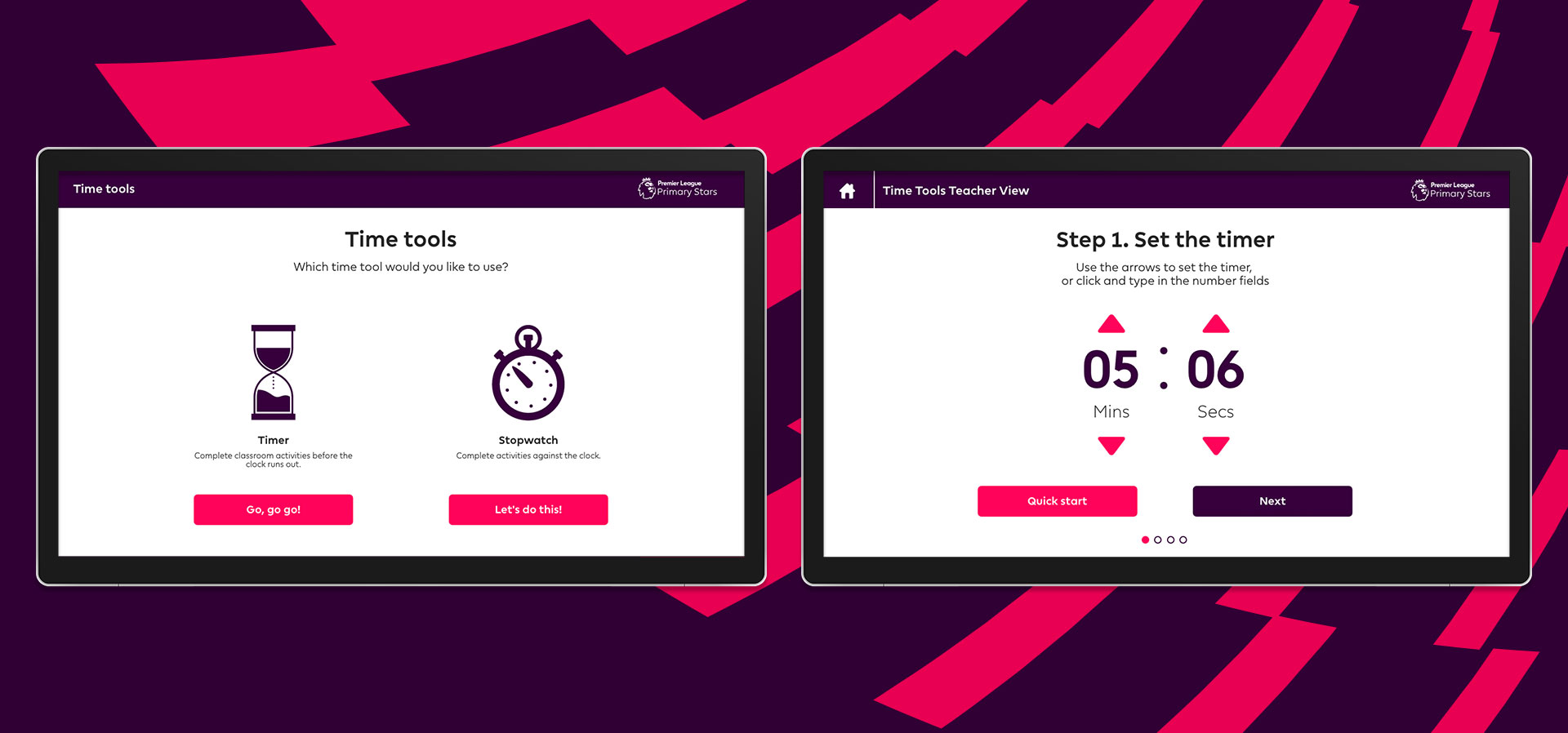
Setup UI

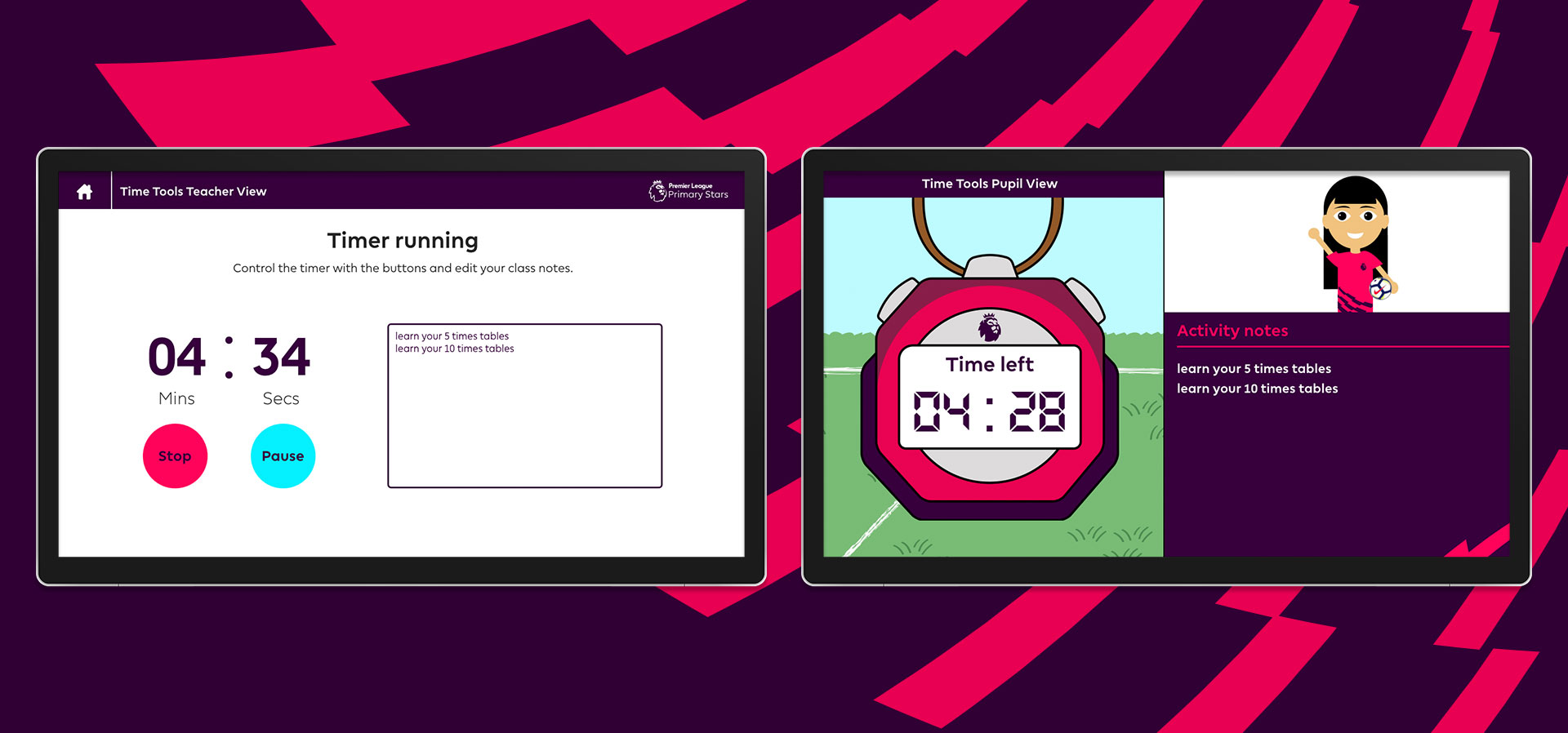
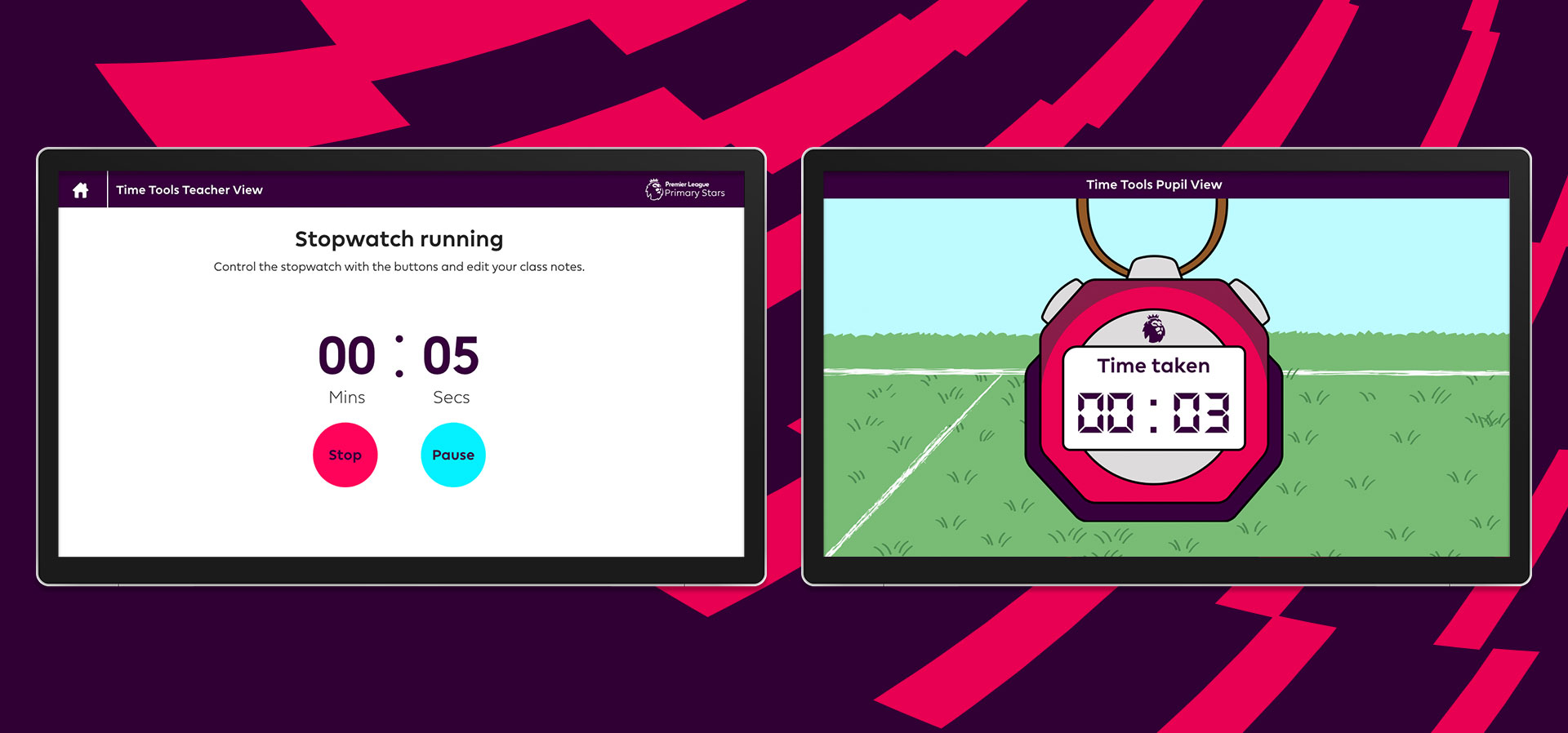
Timer running (Teacher & pupil views)

Stopwatch (Teacher & pupil quick launch views)
Time Tools
The time tools application was designed to allow teachers to setup a series of classroom activities to run within a lesson. The teacher can set these up as either a timer counting down how much time the class has to complete the activity or as a stopwatch leaving an open ended approach. I approached the application with a two scene instance, I wanted teachers to be able to edit and maintain the activities without interupting the class. As such time tools has a screen that is tailored only for the pupils which is more visually interesting and animated whilst the teacher view displays basic controls such as stopping or pausing the time and editing the activities list. Teachers can do this in real time and the pupil view updates with minimal latency.

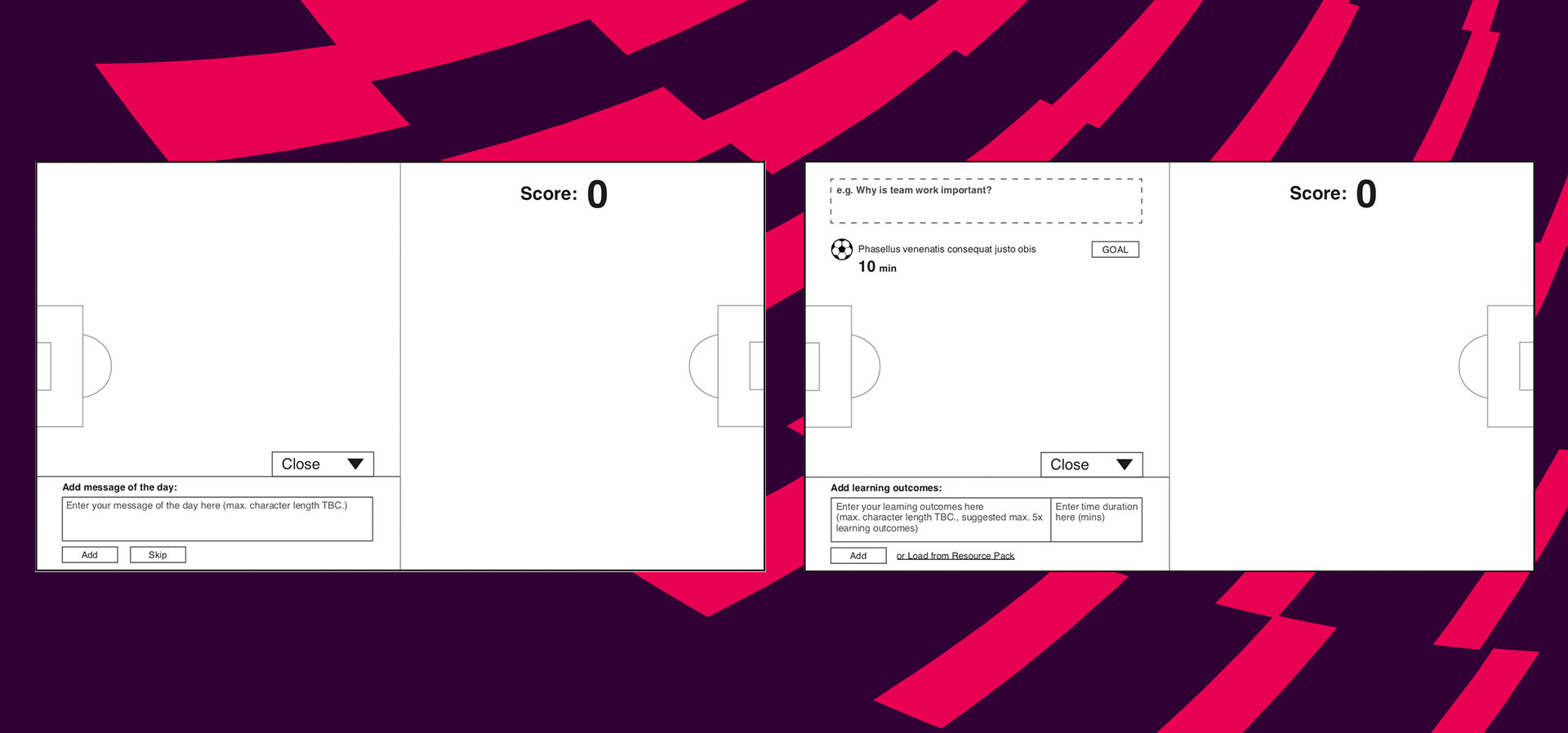
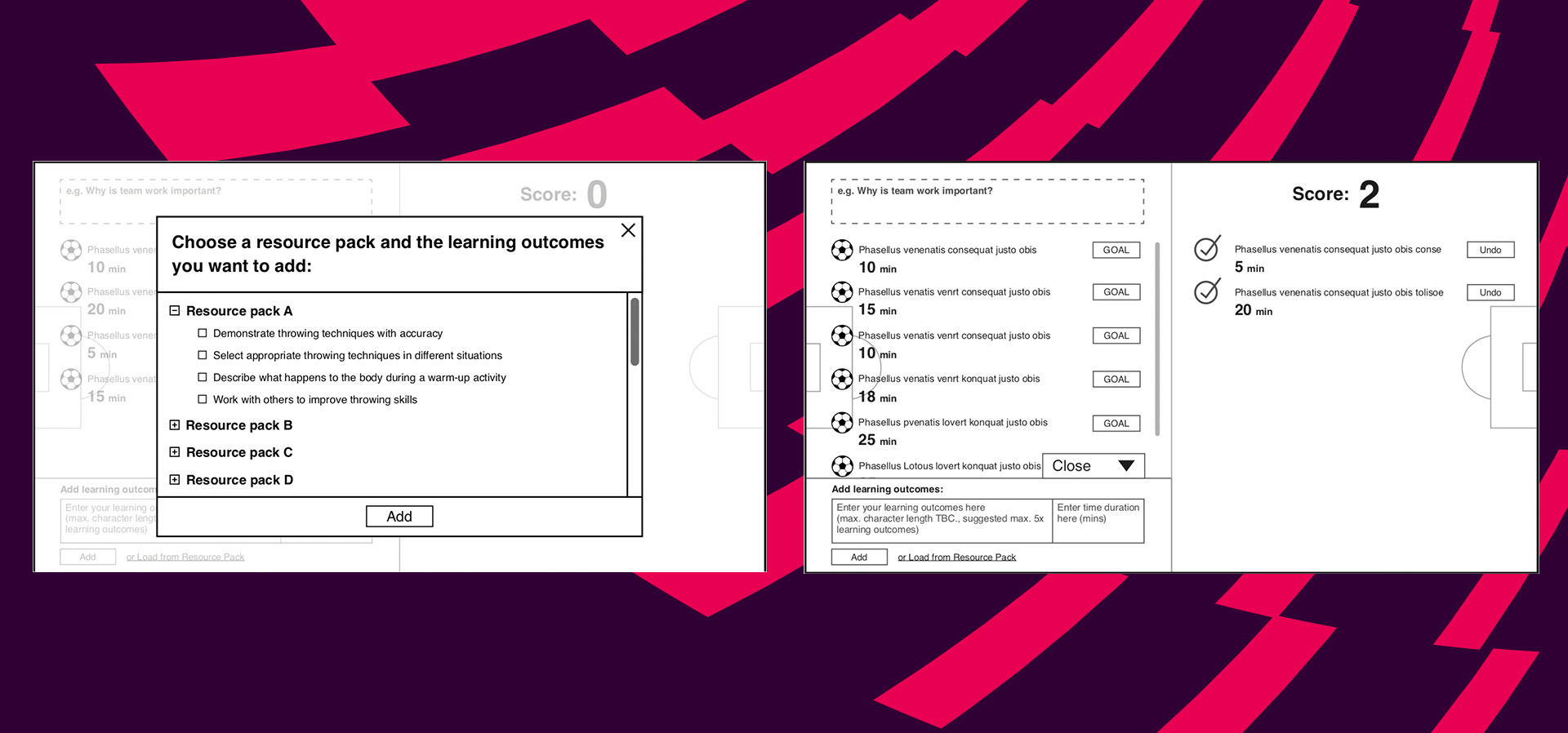
Teacher view wireframes

Teacher view wireframes

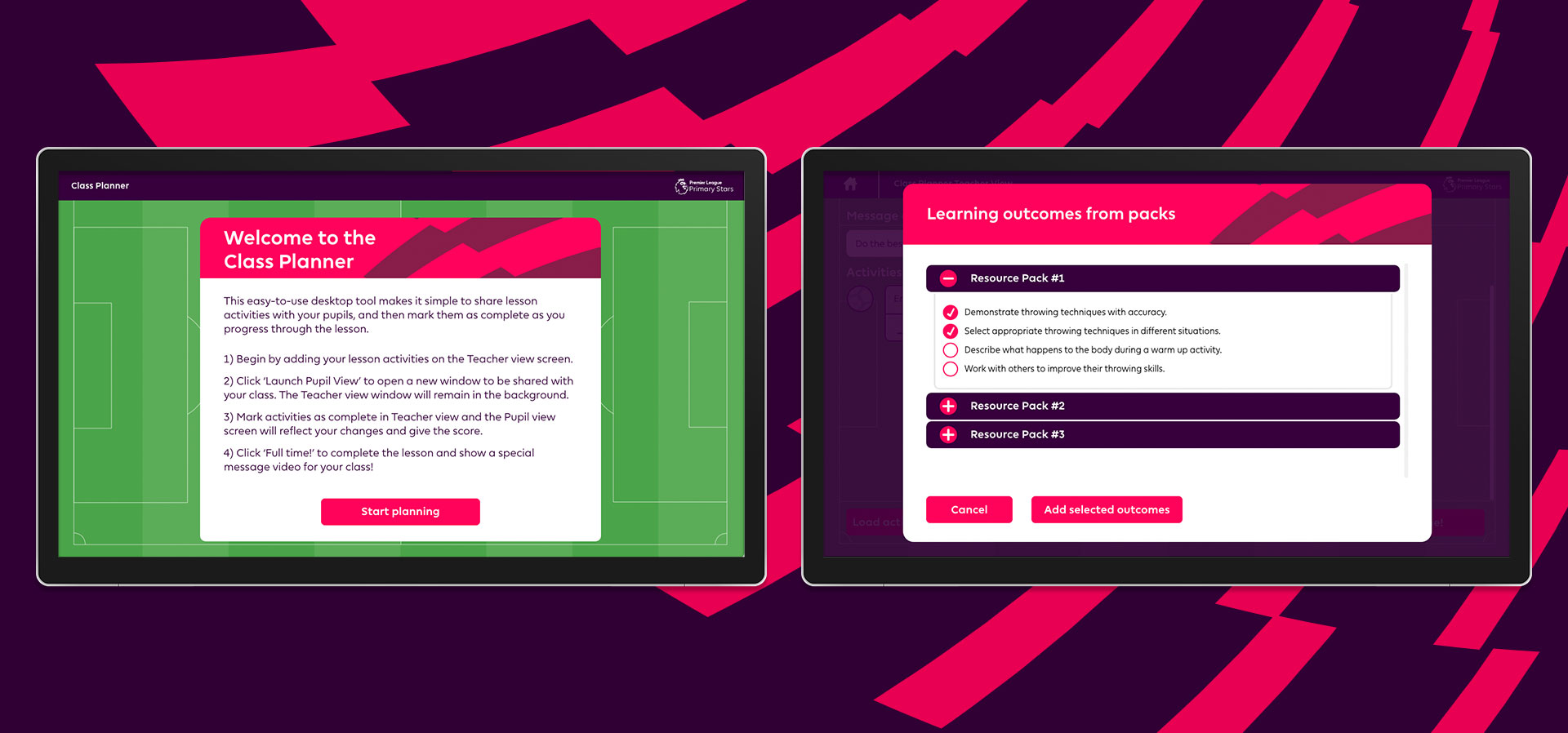
Teacher view UI

Teacher & pupil views UI

Teacher & full time UI
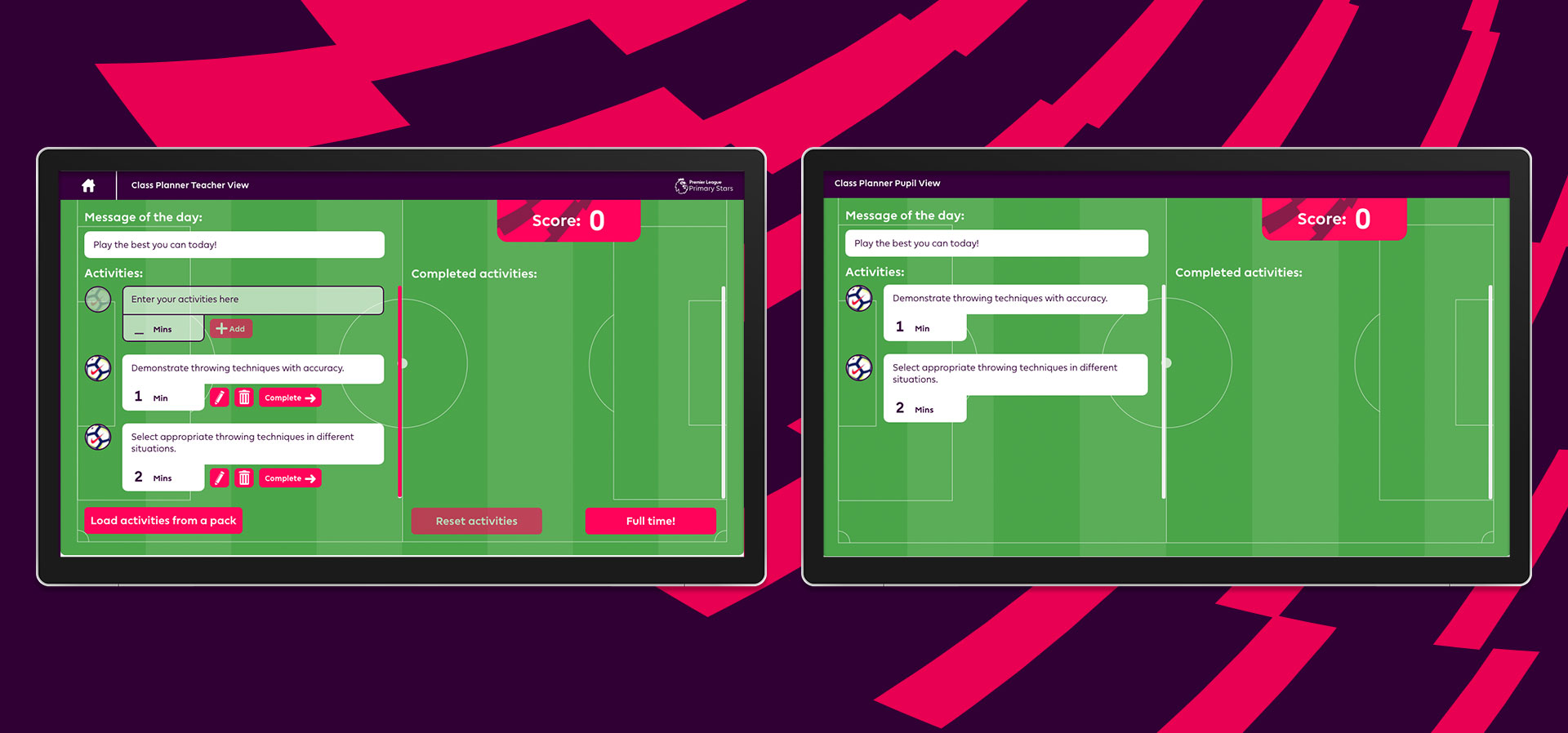
Class Planner
The Class Planner application is setup around a football pitch. The original concept for the interactive was a classroom seating planner that let teachers plot where groups of students would sit and assign tasks to each group, however during concept testing this proved to be overly complex for the needs of teachers. I revised the concept into a simple checklist system where teachers can input a lesson plan as a series of activites, The system has an API that lets teachers create reccuring activities they can load from an activity pack.
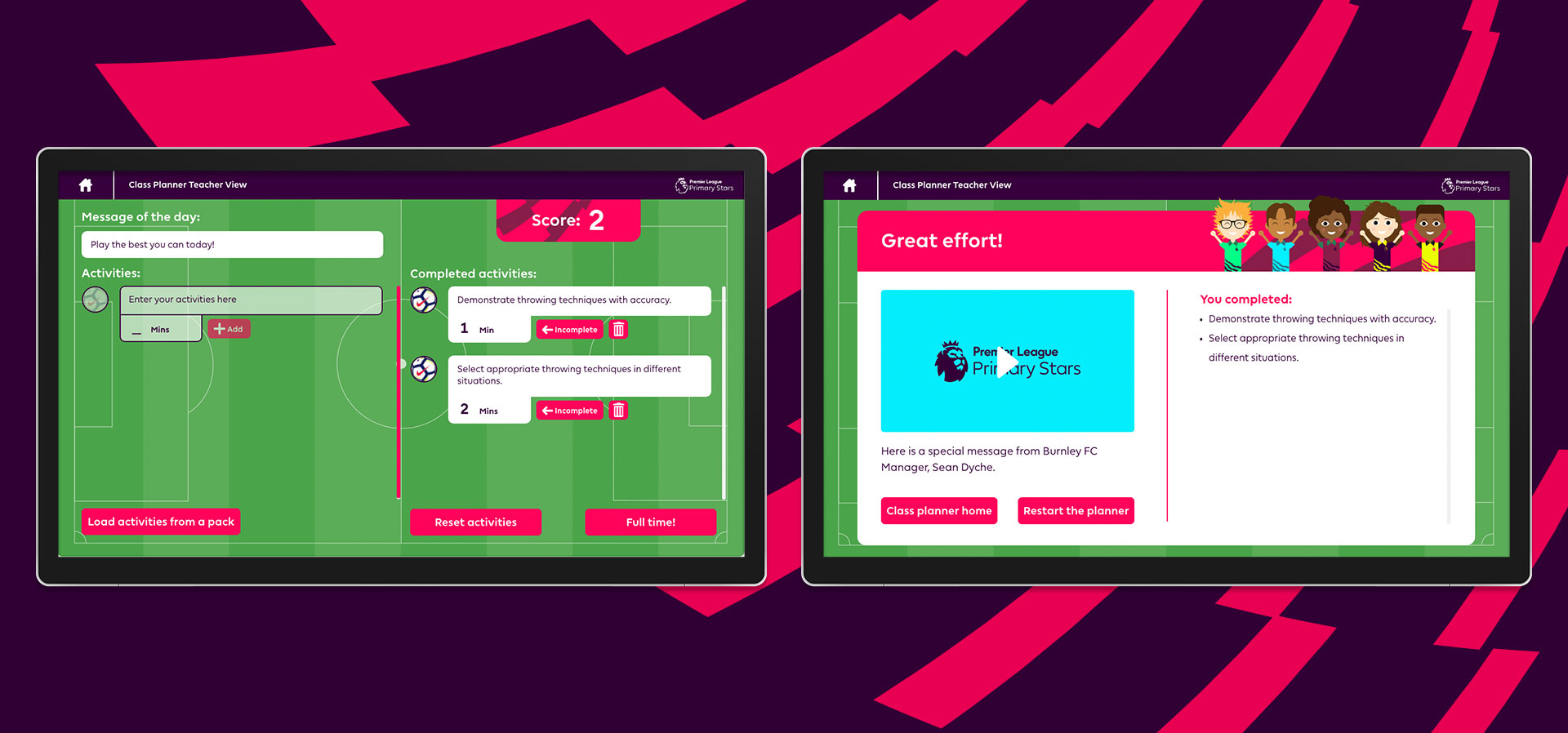
As with the Time Tools app I wanted this interactive to function with two views a pupil view and a teacher view, in this instance the teacher view allows teachers to complete, edit or delete tasks with the task list updating with minimal latency on the pupil view. When the teacher has finished a session or pupils have completed all tasks full time can be called. Upon which a summary of the tasks the pupils have completed is displayed and a special message from football manager Sean Dyche is played to the class.
UI & Development
Both interactives needed to adhere to standardised rules for typography usage and style guides from the premier league. We also had a percentage of visual assets provided by the client to integrate into the UI. I designed the UI to be approachable to teachers and visually delightful to pupils. Along with the UX the tools had to be easy to use otherwise teachers would not adopt them into their everyday workflows. This was reflected in the designs with clear and functional teacher views and richly illustrated pupil views with audio feedback and animations.
I managed the development team on this project and as part of the UI process I created a series of style guides that featured interative sections of each piece of UI, rather than the traditional marked up UI with measurements I coded certain elements like buttons to demonstrate interaction states such as hovers or to code the animation for elements into a view. This helped the development team to finish the projet way ahead of time and provide further time for testing with users and tweaks before deployment to the Premier League GIT repository. You can view an example of the stopwatch and timer UI at this link